本文共 3364 字,大约阅读时间需要 11 分钟。
css入门基础两天学!!!
前言
最近几年,前端行业逐渐开始热门,工作分量甚至开始和后端平齐,我相信有很多和我一样对这个行业感兴趣,但是又不知道入门该学什么内容的老铁,那么今天我就对入门基础知识中“css”这一部分的知识总结出了本文,希望能帮到和我一样热爱学习的每一个“你”
什么是CSS?
CSS,叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS的类型
css的类型主要分为三种,分别是:行内样式表、内部样式表、外部样式表。
1. 行内样式表: 即为在标签内部加入一个style属性的一种样式表。
2.内部样式表: 在HTML文件的<head></head>标签里面加入一个<style></style>标签,在<style></style>标签里面写样式的一种样式表。 3.外部样式表 在外部新建一个CSS为后缀的文件 然后使用link标签进行引入。 例如:<link rel="stylesheet" href=""> 此处 “rel”意为被链接文档为样式表。“href”此处填写样式表的保存路径。 在三种样式表中存在着一定的优先级, 1. 就近原则 即为离需要填写样式的标签越近,则优先表现样式。 2.执行顺 从上至下依次执行同样的属性,后面执行的样式会覆盖前面执行的样式。 css中的选择器
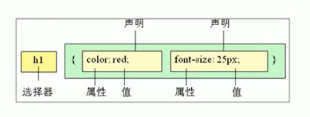
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。简单来说 ,就是选择标签用的。(本例子为 h1标签的标签选择器)
语法格式为: 以上CSS做了两件事: 1.找到所有的h1标签。选择器 (选对人)。 2.设置这些标签的样式,比如颜色为红色(做对事) .
以上CSS做了两件事: 1.找到所有的h1标签。选择器 (选对人)。 2.设置这些标签的样式,比如颜色为红色(做对事) . 基本选择器主要分四种:标签选择器、类选择器、id选择器、通配符选择器
- 标签选择器
直接写上标签名 ,可以选择所有相同标签。- 类选择器 如果想要差异化选择不同的标签,单独选-个或者某几个标签,可以使用类选择器。 类选择器在HTML中以class属性表示,在CSS中,类选择器以-一个点".” 号显示。 ①类选择器使用".” (英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。 ②可以理解为给这个标签起了一个名字,来表示。 ③长名称或词组可以使用中横线来为选择器命名。 ④不要使用纯数字、中文等命名,尽量使用英文字母来表示。 ⑤命名要有意义,尽量使别人-眼就知道这个类名的目的。 ⑥命名规范:
- 要做到见名识意
- 不能以数字开头(class选择器必须以字母开头)
- 不能用中文字符
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。
- Id选择器:
id选择器和类选择器的区别
①类选择器( class )好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。 ②id 选择器好比人的身份证号码,全中国是唯一的,不得重复。 ③id 选择器和类选择器最大的不同在于使用次数上。 ④类选择器在修改样式中用的最多,id选择器般用于页面唯性的元素上,经常和JavaScript 搭配使用。-
通配符选择器
可以改变所有标签的样式 用法: *{} (选择所有的标签)
四大选择器的优缺点:
 !建议!:
!建议!:
四大选择器的优先级:
优先级:
( id > class > 标签 > *)CSS字体属性:
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。 以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。 如何改变文本的样式
字体系列
CSS使用font-family属性定义文本的字体系列。如:
P { font-family: “微软雅黑”;}
div {font-family: Arial, “Microsoft Yahei”,“微软雅黑”; }
●各种字体之间必须使用英文状态下的逗号隔开
●一般情况下,如果有空格隔开的多个单词组成的字体加引号.
●尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示 ●最常见的几个字体: body {font-family. 'Microsoft YaHei" tahoma,aral,‘Hiragino Sans GB’;}字体复合属性:
字体属性可以把以上文字样式综合来写,这样可以更节约代码:
body {
font: font-style font-weight font- size/line- height font- family; }
●使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
●不需要设置的属性可以省略 (取默认值) , 但必须保留font-size和font-family属性,否则font属性将不起作用背景样式
background-color 背景颜色
background-image 背景图片 属性: url() background-repeat 背景图片平铺 属性: repeat 默认 X Y都平铺 repeat-x 横向平铺 repeat-y 纵向平铺 no-repeat 不平铺 background-size 背景图片大小 1. value1 value2 px 宽 高 2. % % 宽高 3. cover 等比放大 铺满全部区域为止 4. contain 等比放大 直到背景图像的右边或者下边停止颜色的表现形式
1.英文字符 (提前定义好的)
2.十六进制 (使用#开头) 3.rgb (三原色) 取值范围 0-255 4.rgba a是透明度尺寸标签
width 宽度
height 高度 宽度和高度设置 目前只能使用在块级元素上 行级元素不起作用复合选择器
什么是复合选择器?
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。 ●复合选择器可以更准确、更高效的选择目标元素(标签) ●复合选择器 是由两个或多个基础选择器,通过不同的方式组合而成的 ●常用的复合选择器包括 :后代选择器、子选择器、并集选择器、伪类选择器等等后代选择器
后代选择器又称为包含选择器,可以选择父元索里面子元索。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
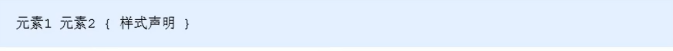
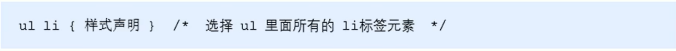
语法: 上述语法表示选择元素1里面的所有元素2 (后代元素)。 例如:
上述语法表示选择元素1里面的所有元素2 (后代元素)。 例如:  ●元素1和元素2中间用空格隔开 ●元素1是父级,元素2是子级,最终选择的是元素2 ●元素2 可以是儿子,也可以是孙子等,只要是元素1的后代即可 ● 元素1和元素2可以是任意基础选择器
●元素1和元素2中间用空格隔开 ●元素1是父级,元素2是子级,最终选择的是元素2 ●元素2 可以是儿子,也可以是孙子等,只要是元素1的后代即可 ● 元素1和元素2可以是任意基础选择器 子选择器
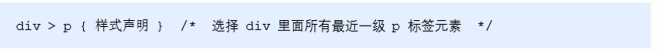
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。 简单理解就是选亲儿子元素.
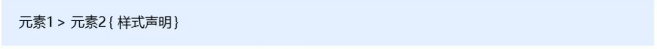
语法: 例如:
例如:  ●元素1和元素2中间用大于号隔开 ●元素1 是父级,元素2是子级,最终选择的是元素2 ●元素2 必须是亲儿子,其孙子、重孙之类都不归他管.你也可以叫他亲儿子选择器
●元素1和元素2中间用大于号隔开 ●元素1 是父级,元素2是子级,最终选择的是元素2 ●元素2 必须是亲儿子,其孙子、重孙之类都不归他管.你也可以叫他亲儿子选择器 并集选择器
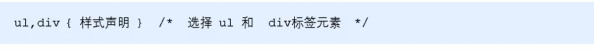
并集选择器可以选择多组标签同时为他们定义相同的样式。通常用于集体声明。
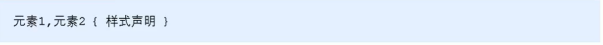
井集选择器是各选择器通过英文逗号(, )连接而成,任何形式的选择器都可以作为并集选择器的一部分。 语法: 上述语法表示选择元素1和元素2。 例如:
上述语法表示选择元素1和元素2。 例如:  ●元素1和元素2中间用逗号隔开 ●逗号可以理解为和的意思 ●并集选择器通常用于集体声明
●元素1和元素2中间用逗号隔开 ●逗号可以理解为和的意思 ●并集选择器通常用于集体声明 伪类选择器
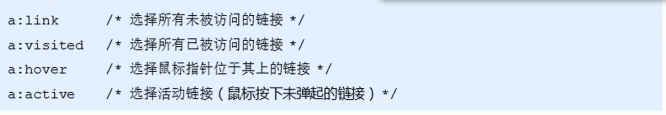
连接伪类选择器
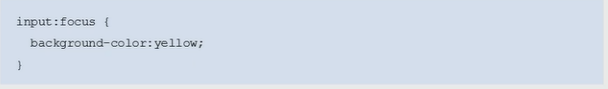
 Focus伪类选择器 :focus伪类选择器用于选取获得焦点的表单元素。 焦点就是光标,-般情况类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
Focus伪类选择器 :focus伪类选择器用于选取获得焦点的表单元素。 焦点就是光标,-般情况类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。 
伪类选择器总结

end
今天的css学习就到这了,主要为一些常见的css样式和选择器部分,明天还会学习余下部分,后面部分难度会加大,如果想学好的话,前面部分就要充分理解。

转载地址:http://hghzi.baihongyu.com/